皆さん勉強してますか?私はクリエイティブコーディング、ジェネラティブアートといった高度なビジュアル表現の勉強中です。
今回はUdemyのGLSLをやってみたので率直な感想を書こうと思います。
目次
UdemyのGLSLコースをやってみた感想
Udemyとはってひとはこちらを

世界最大の動画学習サービス「Udemy(ユーデミー)」とは?
そして、GLSLがなんのことかわからない人のために説明します。
GLSLとは
GLSL(OpenGL Shading Language) とはWikiによると
GLSL はGLslangとしても知られ、C言語をベースとした高レベルシェーディング言語である。これはアセンブリ言語やハードウェアに依存した言語を使わないで、アプリケーションソフトウェア開発者がグラフィックスパイプラインを直接制御できるようにOpenGL ARB で策定された。
まったくなんのこっちゃわかりませんね笑
もう少しわかりやすく説明します。
OpenGL(WebGL)で使うシェーダー言語
まず3D表現をする方法のひとつにOpenGLというのがあります。それをWebブラウザでも動くようにしたのがWebGLです。WebGLが3Dを描画するために必要な処理がいくつかあるのですが、その処理を実行するために必要なのがシェーダー言語です。
シェーダー言語について詳しく説明するとなると、3Dプログラミングについてがっつり説明しなければいけないので、今回は割愛します!まあWebGLで3D表現するのに必要な言語なんだなーぐらいの認識でいてください笑
というか、実際にみてもらったほうが早いかもしれません。こういうことができます。
↑めちゃくちゃ重いので開くの要注意!
上のリンクが開けない人向け。動画です。
GLSLを使うとこんな表現ができるのです(さらに細かくいうと、こちらの作品はフラグメントシェーダーだけで3D表現をするレイマーチングという技法を使った作品)。
ちなみに上で紹介したのは Tokyo DEMO Fest 2018 のGLSL 部門で優勝した作品。Klabのかねたさんと言う人の作品。国内トップレベルのシェーダー言語の使い手の人です!
UdemyにもGLSLの動画があった
GLSLの勉強は個人的にはなかなかハードだなと感じています。理由はなかなか詳しく解説してくれている記事が少ない、断片的な記事が多く全体的に理解できるまとまった記事が少ないというのと、とにかく理解するのが難しいです。
そこでUdemyにないのかなと思い探したらありました。
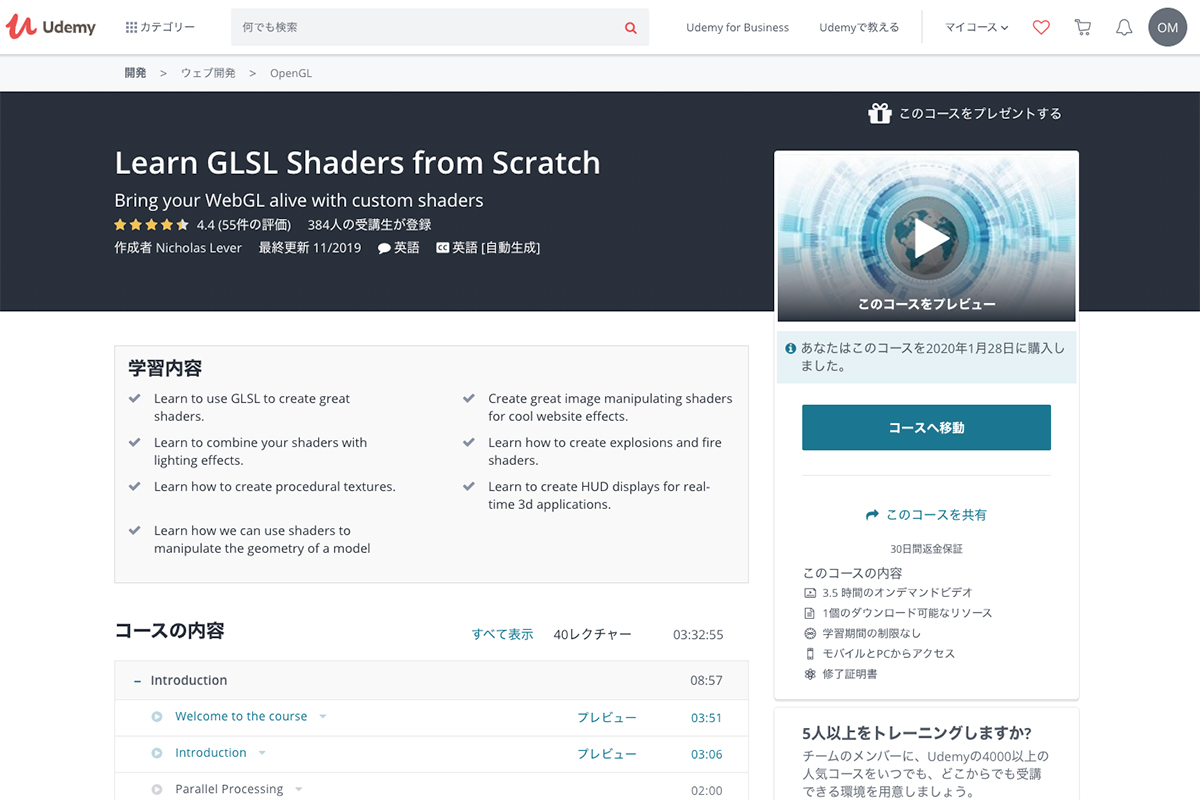
やったのはこのコース
Learn GLSL Shaders from Scratch

コース概要
Three.jsを使ってGLSLの基本的なことが学習できます。
codepenにもソースがあるので、環境構築不要ですぐ始められます。結構環境構築でつまずくことがあるのでこれはありがたいですね。
GLSLの基本構文
シェーダーを使うためのThree.jsの設定
図形の描き方・動かし方
ノイズについて
テクスチャの使い方ヴァーテックスシェーダーの使い方
ライティングについて
だいたいこんな感じのことを学べます。
日本語字幕なし
残念ながらこの動画には日本語字幕はありません。ここは注意してください。
自分の英語力
辞書を使いながらなら読むのはまあまできす。ですが、話せないし書けなません。
リスニングは英語のポッドキャストの3割くらいは理解できる感じです。英語が得意!とはいえないけど、苦手でもないです。
自分のGLSLの理解度
WebGLスクールというのに通ってWebGLとThree.jsの基礎的な部分は理解しています。
GLSLもQiitaやBook of Shadersを読んで触ったことはあります。今回初めて触るというわけではないです。
やってみた感想
英語が得意ならまだしも、未経験者がいきなりこの動画をやるのはおすすめしません!なぜなら、ただでさえ理解の難しい3Dを英語で解説されてもちんぷんかんぷんです笑。たとえばUVテクスチャの座標変換とか英語でいわれても・・・?となりました。
ですが、少し触ったことがあって雰囲気が分かる人ならわりとおすすめです。
ただGLSLに限らずですが、こういうの最初から完全理解しようとしないで、とりあえず動くものを作れるようになる経験が重要かなと思ってます。
そうしていくうちに表現の引き出しが増えていきますし、勉強していくとある時突然なるほど!と理解できる瞬間が訪れます。点と点が繋がるイメージ。
それでいうと、
メタボールはすごい勉強になりました。
メタボールとは3D表現で定番のグネグネした球体のことです。実際に作ってみました。
まとめ
というわけでUdemyでGLSLの勉強をしてみました。全くのGLSL未経験者にはおすすめできませんが、多少触ったことある人なら勉強になるかと思います。GLSLができるようになると、画像の風に揺れる布みたいに動かしたり、水みたいな動きをさせたりと、高度な3D表現ができるようになります。
その代わり数学の知識は必須だしかなりとっつきにくいのも事実。自分もまだまだ勉強中です。焦らず今後も学習を続けていこうと思います。